Und das ist,
was ich mache.
Und das ist, was ich mache.
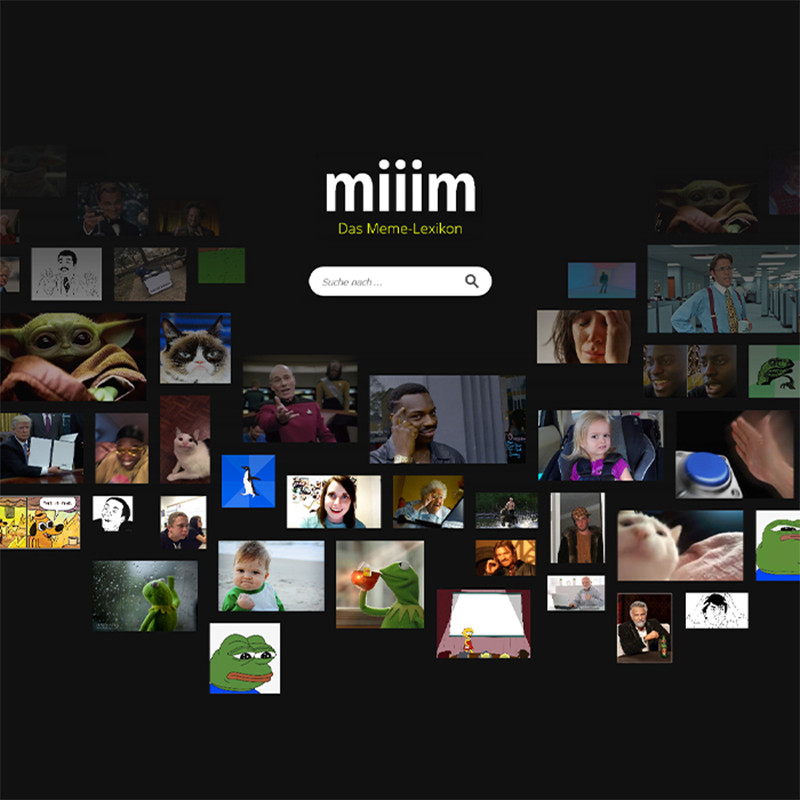
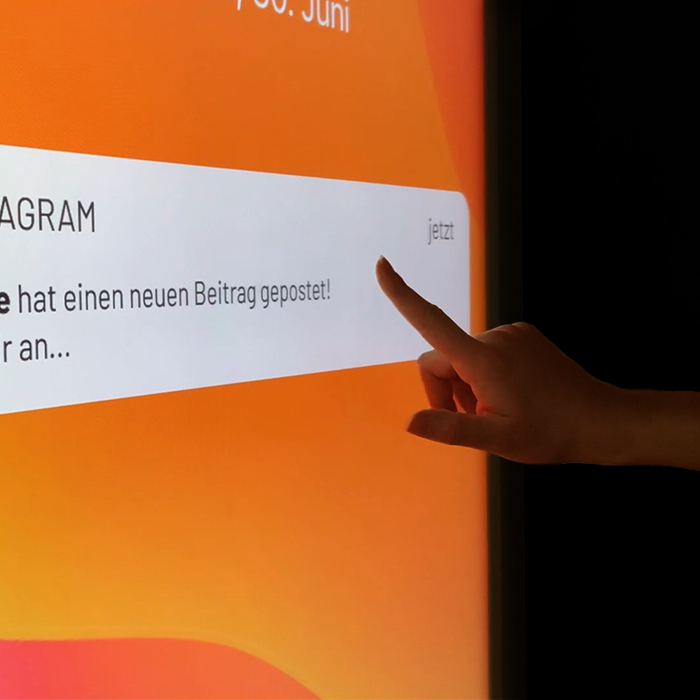
Taten sagen mehr als Worte. Deswegen komme ich gleich zur Sache und
du findest hier eine Auswahl meiner liebsten Design-Projekte. Lass
dich
inspirieren und vor allem: Hab viel Spaß beim Stöbern!
Du weißt nicht, wo du beginnen sollst? Kein Problem, wie wäre
es mit einem
→ zufälligen Projekt?